Nota Mac에서 심플하고 예쁜 마크다운 노트를 작성해봅시다.
맥으로 옮겨오고나서 갑자기 마크다운 문법에 익숙해지고 싶다는 생각이 들어서 마크다운 노트 앱을 많이 알아보다가 Nota 라는 앱을 찾게 되었습니다.
- 무겁지 않은 앱
- 앱에 익숙해지는데 시간이 많이 걸리면 안됨
- 인터페이스가 예뻐야함
- 하지만 기능이 부족하지 않아야함
유명한 앱을 찾다가 글쓰기 용으로 처음 선택했던 것이 Typora(타이포라 리뷰)였고 다양한 문서를 작성하고 정리, 관리하기 위해 더 좋은게 있을까싶어 찾다가 만나게 된 것이 노타 입니다. 결론부터 말씀드리면 제 마음에 쏙 드네요!
Contents
마크다운이란 무엇인가?

아시는 분들은 잘 아실 테니 아직 마크다운에 관한 지식이 없으신 분들을 위해 간단하게 설명해드리면 체계적인 문서 작성을 위한 간단한 경량 언어입니다.
일반 메모장에서도 문서 작성이 가능하지만 제목, 본문, 목록 등 구분해서 쓰기가 좀 어렵잖아요? 그렇다고 한글이나 워드로 작성하려니 따로 프로그램 설치해야하고 켜야하고.. 그 중간정도로 보시면 되겠습니다. 작성 방법만 조금 배워놓으면 쉽고 가볍게 작성할 수 있어서 편리하고 작성 후에는 HTML, RTF(리치 텍스트) 등의 다른 서식으로 변환도 쉽게 되어서 많이 쓰이고 사용자들도 빠르게 늘어나는 것 같습니다.(*메모장에서도 마크다운 형식으로 작성해서 .md 파일로 저장해도되지만 미리보기가 안되어 초보자들에게는 어려울 수 있습니다.)
마크다운 문법이 궁금하시면 이 페이지를 참고해주세요. – https://www.markdownguide.org/basic-syntax/
Nota 첫인상
Nota를 보자마자 너무 마음에 들어서 이거다 싶어서 바로 사용해보고 싶었지만 Trial은 초대장을 기다려야해서 바로 Pre-order(#)를 통해 유료 버전으로 설치했습니다. 결론부터 말씀드리면 너무너무 마음에 듭니다. (*무료 버전도 기능상 차이는 없으며 한번씩 구매 메세지가 뜨는 정도인 것 같아요.)
Nota 앱 완성도가 꽤 높길래 궁금해서 알아봤는데 원래 Caret이라는 마크다운 앱 서비스를 했었더라구요. Caret을 운영하면서 쌓인 노하우와 피드백들을 모아서 아예 새로운 앱을 만든 것 같습니다. 기존 Caret 유저들에게는 Nota로 옮겨올 수 있도록 라이센스를 제공했다고 합니다. 이런 고객 대응은 앱의 신뢰도에 영향을 줍니다.

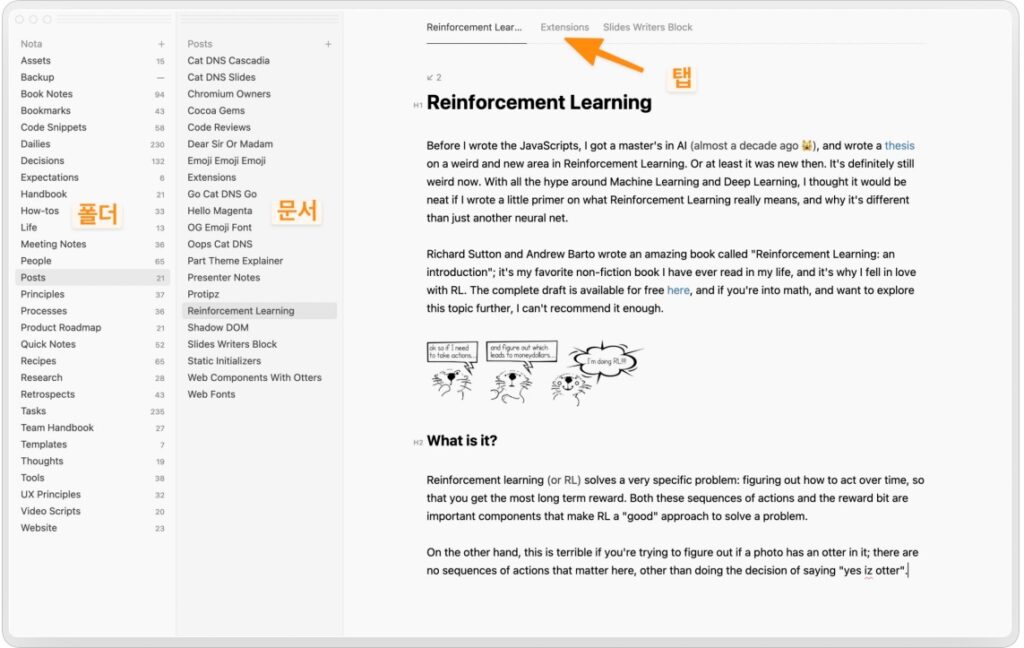
위 이미지는 Nota 공식 홈페이지 메인에 올라와있는 이미지에 대략적인 이해를 돕기 위해서 설명만 넣어서 올렸습니다. 제가 딱 원하는 구조와 인터페이스 디자인이라 첫눈에 반했습니다. 이게 여기서 사용 편의성과 기능적인 부분만 만족시켜준다면 예뻐하지 않을 이유가 없습니다.
라이센스 인증하는 방법
처음에 조금 당황했습니다. ㅎㅎ 저처럼 당황하지 마시라고 미리 알려드립니다.

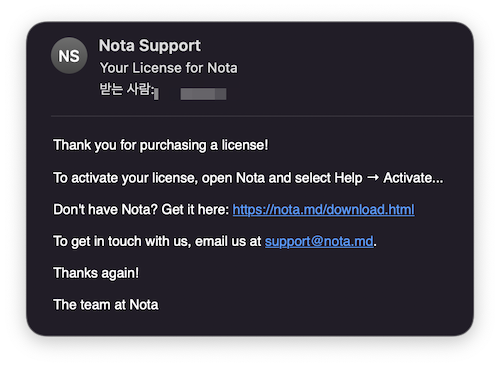
구매하면 오는 메일이 굉장히 심플합니다. 그런데 라이센스 코드가 없어요! 처음에 메일이 잘못온게 아닐까 생각했습니다.

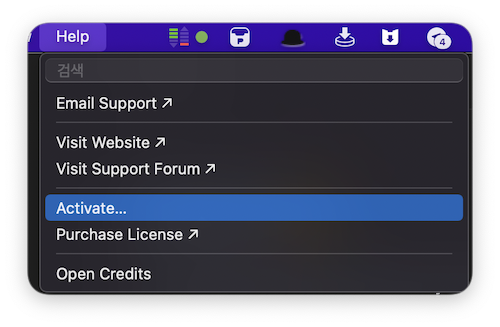
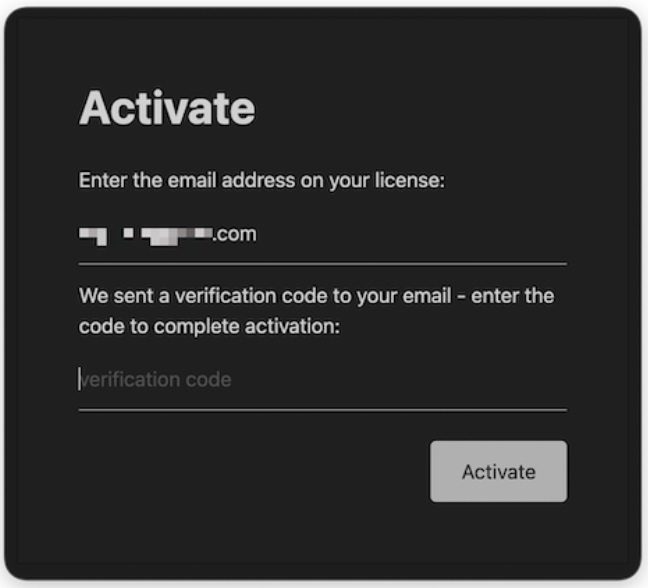
Help > Activate 선택

이메일 주소를 입력해주면 인증코드를 보내줍니다. 복사 붙여넣기 하시면 라이센스 활성화 완료~!
Nota 기능과 장점
아직 장시간 사용한 것은 아니지만 이정도면 더 바랄 것이 없겠다싶을 정도로 기능은 충분하고 제가 바랬던 위지위그(WYSIWYG: What You See Is What You Get)까지 지원해서 더욱 마음에 듭니다. 활성화 하시려면 View – Hide Markdown(커맨드+\)
마지막까지 고민했던 앱이 Obsidian인데 편집창/프리뷰가 나뉘어져있는 인터페이스가 너무 싫어서 고민하던중에 노타를 알게되었는데 저에게는 너무 큰 만족감을 주어서 추천하지 않을 수 없었습니다.(*옵시디안은 뒤늦게 알았는데 실험 기능으로 Live Preview 기능을 추가)
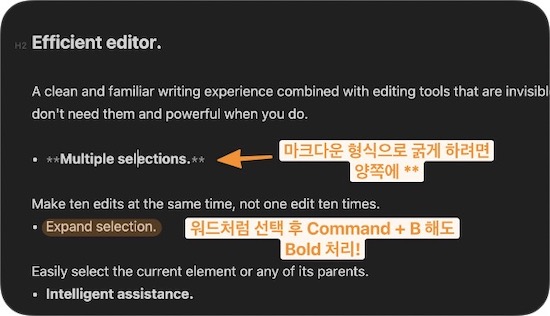
Word처럼 단축키도 가능.

마크다운 형식이으로 텍스트를 굵게하려면 **텍스트**로 하는데, Nota에서는 워드 프로그램처럼 선택 후 CMD+B를 해도 됩니다. 이텔릭 : CMD+I / Link : CMD+K / Bullet List : CMD+* 등 단축키가 잘 되어있어 더 편하게 사용할 수 있습니다. 마크다운 문법을 익히는게 우선이라면 단축키 사용은 조금 미루는게 좋겠네요. 🙂

Preference > Shortcut으로 들어가서 단축키를 원하는대로 정할 수 있습니다!
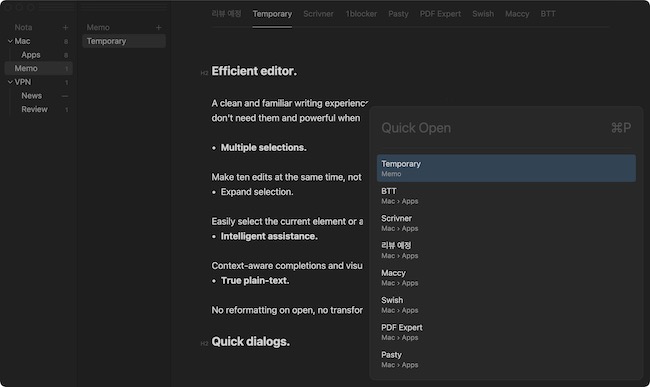
Quick Open

CMD+P를 누르면 우측하단에 위 처럼 퀵오픈 창이 뜨는데 마우스나 터치패드를 이용하지 않고 문서 이동을 매우 쉽고 빠르게 할 수 있을 뿐 아니라 기존에 없던 메뉴 이름을 입력하면 새로 만들 수 있게 되어있습니다. 저 처럼 산만하게 여러가지 문서를 땡기는대로 작성하는 사람들에게 매우 유용하고, 다른 문서에서 참고하거나 복사해올 부분이 있을때 쓰기 좋습니다.
Wiki Link(내부링크)

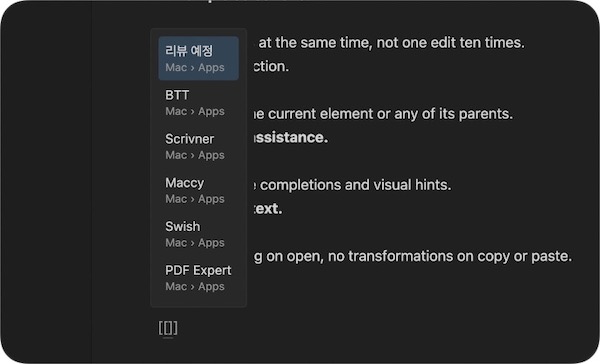
자체적으로 위키처럼 내부링크를 생성할 수 있습니다. [[]]를 입력하면 되는데, [[만 입력하면 나머지 ]]는 자동완성이 되면서 위 이미지처럼 다른 문서를 선택할 수 있게 창이뜹니다. 이런 Internal Link 기능은 사용하시는 분들은 잘 아시겠지만 많은 데이터와 정보를 정리할때 상당한 도움이 됩니다.

위키링크 기능와 일반 하이퍼링크는 마우스커서를 올리면 위 처럼 구분되어집니다.
Backlink / Filelink
백링크 만드실때 위키링크와 같이 [[]]안에 텍스트를 넣으신후 컨트롤+엔터 눌러주시면 백링크 문서가 자동 생성 및 연결됩니다. 쉬프트+컨트롤+B를 통해서 백링크를 검색하고 쉽게 이동할 수 있습니다. 파일링크도 마찬가지로 생성하실 수 있습니다.
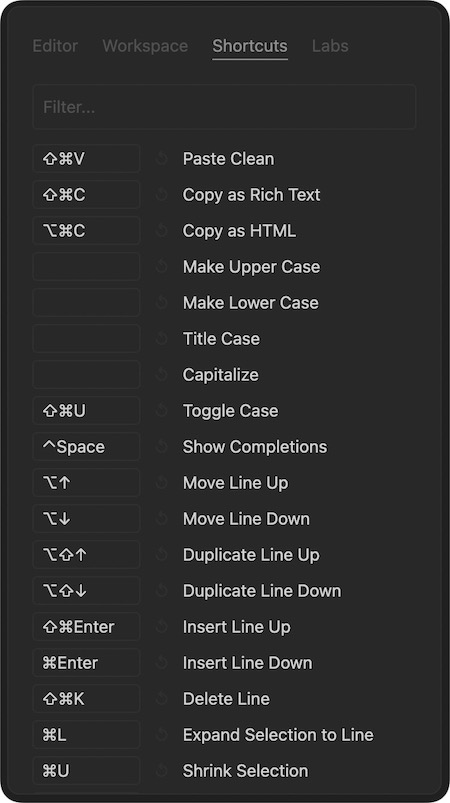
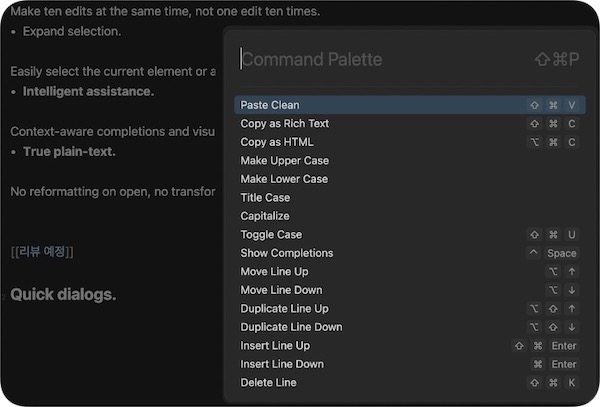
Command Palette
이 부분은 앞으로 Nota를 사용하는데에 있어 생산성 향상을 위해서 가장 친해져야할 메뉴 입니다.

쉬프트+커맨드+P를 누르시면 뜨는데 아래로 쭉 내리면 상당히 많은 양의 단축키들이 나옵니다. 옵션+위아래키를 눌러서 해당 라인을 올리고 내린다던지, 한줄을 지울때는 글 마지막으로 가서 쭉 지우지 않고 쉬프트+커맨드+K를 눌러서 한번에 삭제한다던지 이런 단축키들이 손에 익는다면 작업이 몇배는 빨라질 것 입니다. 저도 한동안은 이 커맨드 팔레트 창을 가장 많이 열어볼 것 같아요.
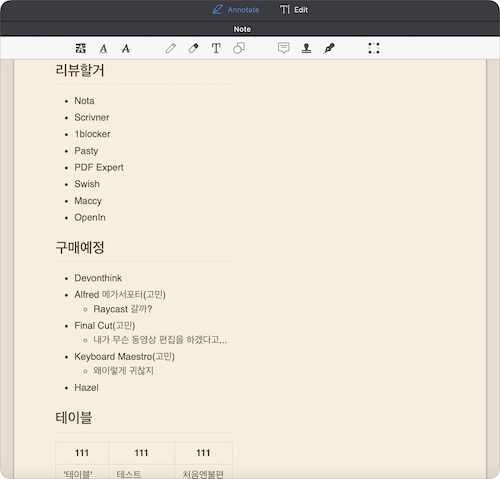
PDF로 저장

다른 앱에도 있겠지만 PDF로 내보내는 기능은 저에게 꼭 필요합니다. 위 PDF 파일 색이 저런 이유는 제가 사용중인 PDF Expert의 페이지 설정을 세피아 컬러로 해놔서 그렇습니다. 저는 이게 눈이 편하더군요.
Tap 이동
여러개의 문서를 탭으로 띄워놓고 작업하시는 경우 옵션+커맨드+좌우방향키를 눌러보시면 탭간 이동이 되는 것을 볼 수 있습니다. 이것도 정말 편해요!
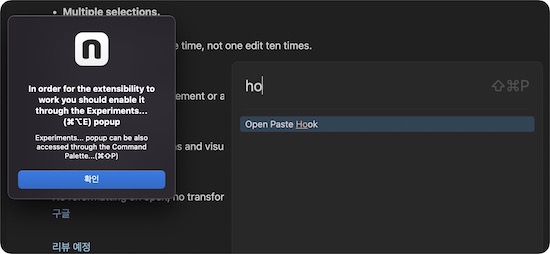
Hook Paste

저도 앞으로 활용해볼 기능인데 굉장히 유용할 것 같습니다. Paste(붙여넣기)한 텍스트를 자동으로 수정해주는 기능으로, 예를 들어 복붙할 내용에 있는 ‘A’라는 단어를 Nota에 붙여넣었을때 ‘B’로 변환되어 나오게 자동으로 수정되어 붙여넣는 기능입니다.(예를 들어 ‘안뇽’을 복사했을때 자동으로 ‘안녕’으로 붙여넣기가 되게 할 수 있음)
조금 더 응용하면 URL을 붙여넣으면 알아서 마크다운 형식으로 변환시켜줄 수도 있나봅니다. 여기에 조금 더 자세하게 나와있습니다.
계속 저 메세지가 떠서 어떻게하란 말인지 몰랐는데, Preference > Labs > Extensibillity 체크하면 됩니다.
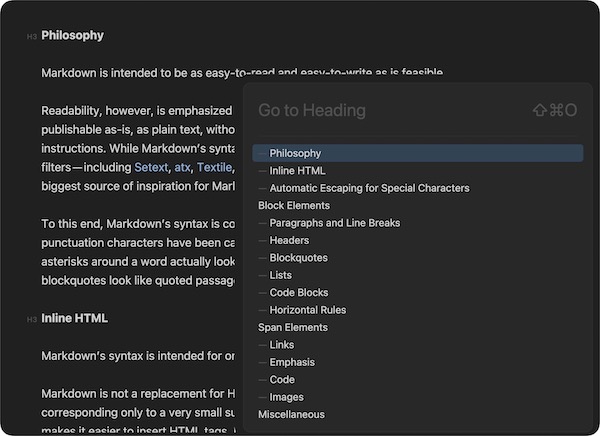
Go to Heading

문서가 길어질수록 H2, H3의 양도 많아지게 되는데, 쉬프트+컨트롤+O를 통해서 원하는 제목으로 쉽게 점프할 수 있습니다. 이런 기능들이 있는 것과 없는 것은 차이가 꽤 큽니다. Go to backlink(쉬프트+컨트롤+B) 기능도 있습니다.
집중모드
다른 앱과 마찬가지로 옵션+컨트롤+H 누르면 Nota 이외의 모든 앱이 최소화 됩니다. 글쓰기 앱에서만 이 단축키를 자주 쓰는 것 같아요.
그 외
다양한 기능들이있는데 제가 아직 써보지 못한 것들이 꽤 있고 계속 추가될 예정입니다.
- Emacs Shortcut
- LaTeX Support
- 다른 앱에서 자료 옮겨오기(Migration) : Bear / Notion / Obsidian
- Git 지원예정
- 플랫폼 : 윈도우, 리눅스, 모바일 앱은 시간이 걸리겠지만 로드맵에 있다고 합니다.
Nota 사용후기
지금까지 설명드린대로 시간을 들여서 익숙해질만한 가치가 있고 충분한 기능, 편의성, 예쁜 인터페이스 제가 원하는 대부분의 것을 갖추고 있기 때문에 크게 만족하고 있습니다. 획기적인 다른 대안이 나오지 않는 이상 굳이 Nota 이외의 다른 마크다운 노트 앱을 찾진 않을 것 같습니다.
앞으로 한가지 바라는 것은 워드프레스, Github 등으로 Publish 할 수 있는 기능이 추가되었으면 좋겠습니다. 리뷰 작성중인 2021년 12월 현재 0.33 버전인데도 불구하고 이런 완성도의 앱이라면 앞으로 상당히 훌륭한 앱으로 거듭날 수 있을거라 예상합니다. 어떤 기능들이 더 추가되고 보완될지 기대되는군요!
mac 정보 페이지로 오시면 많은 정보를 보실 수 있어요.
안녕하세요 Nota 쓰시는 분들이 별로 없는데 리뷰 보고 저도 써보고있습니다. 확실히 미니멀한 디자인은 참 좋네요.
그런데 한글을 고속으로 타이핑하면 모음이나 자음이 씹혀서 안쳐지거나 아니면 한 음절이 중복해서 타이핑되거나 하는 현상이 있어서 흐름이 끊기곤 하는데 혹시 비슷한 문제 없으신지 여쭙습니다.
또 길이가 길어지면 버벅이거나 에러가 나거나 타이핑이 현저히 느려지는 증상은 없는지 여쭈어요.
감사합니다.
지금은 문제가 없습니다.
저의 경우 엔터치고 다음 줄에서 첫글자가 안써진다던지 두번써지는 현상이 있긴했는데 업데이트후에 또 괜찮네요.
옵시디언이랑 이것저것 재미로 다 써보다보니 nota를 쭉 쓰지 않아서 오래 쓰다보면 Eder님과같은 증상이 있을지도 모르겠는데 아직 저는 그런적이 없었습니다.
혹시 이미지 첨부의 경우 어떤 식으로 렌더링되나요? 마크다운에 링크를 입히는 방식일까요?
Thanks! I just did some tests to figure out what’s going on. For the paths to work they need to be URL encoded. This is how Markdown works (and not a Nota-specific thing). You can test at https://spec.commonmark.org/dingus/
이렇게 답변이왔습니다. 고객대응도 좋네요.
그렇지 않아도 지금 문의 메일을 하나 보내놓은 상태인데요.
이미지를 드래그 앤 드롭하면 미리보기 상태처럼 이미지가 그대로 보입니다.
그런데 파일명이나 폴더명에 특수문자, 한글이 들어가있으면  이런식으로 나오고 이미지가 라이브뷰 상태로 나오지 않네요.