OpenIn 원하는 앱과 브라우저 선택해서 열기
Contents
OpenIn 소개
공식 명칭은 openin advanced link handler 입니다. 이름에서도 알 수 있듯 ‘링크 핸들러’인데 각 확장자별로 연결된 앱들을 지정해두고 파일을 열 때마다 내가 지정한 앱 중 하나를 선택할 수 있습니다. 굉장히 편해요. 글을 보시면 한번에 이해가 되실 겁니다.
비슷한 앱으론 Finicky / Browserosaurus(둘다 오픈소스,무료)/ Choosy($10) / Bumpr(3900원) Finicky는 리뷰도 없고 사용방법을 찾기가 힘들었고, 다른 앱들도 웹브라우저 앱만 선택하게 해주는 등 제한적입니다. OpenIn은 일반 앱도 설정이 되거든요.

평가도 꽤 좋습니다. 해외 맥 커뮤니티 쪽에서 괜찮은거 있나 보다가 다수가 추천하길래 저도 구매하게 되었는데 사용하는 앱이 많은 분들에게 더욱 유용하게 쓰일 것 같네요.

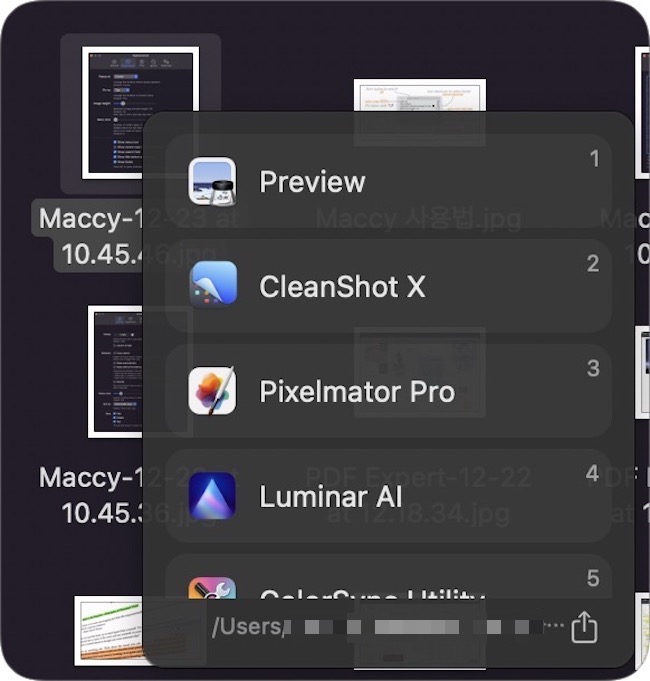
이 한장이면 모든게 설명될 것 같습니다. 이미지 파일을 더블클릭하면 위 처럼 제가 미리 선택해놓은 앱들이 나오고 그 중 하나를 선택하시면 됩니다.
웹브라우저도 선택해서 열 수 있으며 각 확장자별로 원하는 만큼 정해놓고 쓸 수 있습니다. Rule을 사용하면 좀 더 디테일한 사용도 가능하구요.
OpenIn을 기본 앱으로 설정하는 방법

- Finder를 연다
- 원하는 확장자 파일 선택
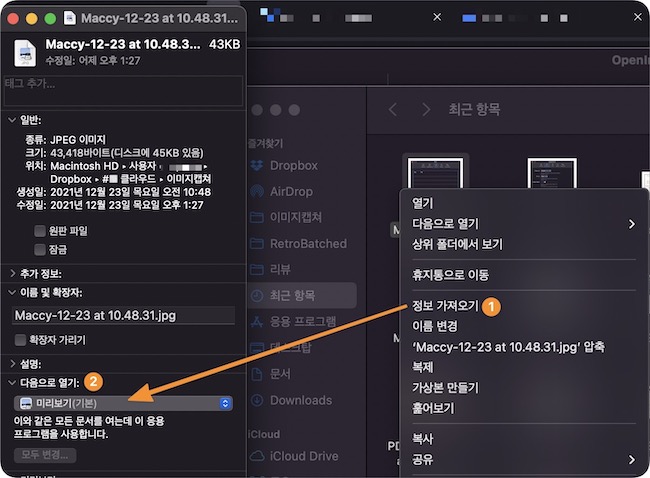
- 정보 가져오기
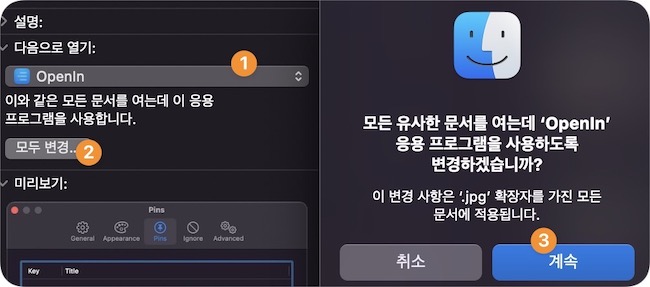
- 다음으로 열기에서 기본 앱을 OpenIn 선택
- 모두 변경

OpenIn 설정에서 확장자별 선택할 앱은 따로 설정해주시고 파인더에서 기본 앱을 OpenIn으로 정해주셔야 합니다.

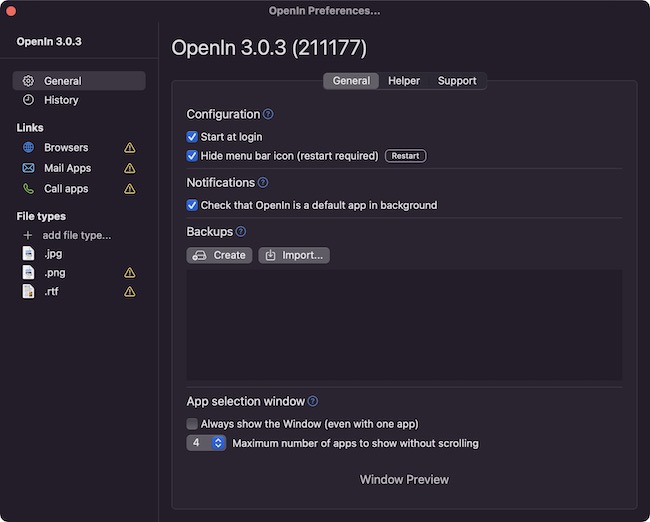
일반 설정인 General를 누르시면 위 처럼 나오는데, 간단한 것들이니 따로 설명드리지 않겠습니다. Links와 Filetypes 두가지가 OpenIn 설정의 핵심 입니다.
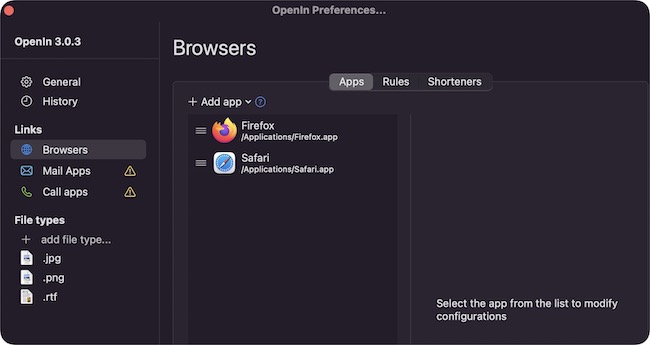
Links

Links – Browsers에 본인이 사용중인 앱을 등록하고 순서를 정해줍니다.
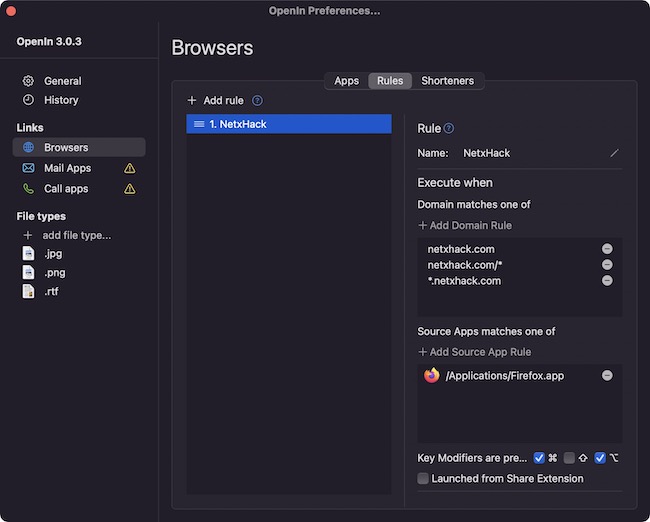
Rules

저도 지금 이 부분 설정중인데, 특정 도메인을 원하는 웹브라우저로 열게해주는 기능 입니다. 테스트로 제 블로그 도메인으로 해보고있는데 누군가에게는 매우 유용하게 쓰여질 기능으로 보입니다.
그 아래 파일 타입은 add file type 눌러서 추가 – 원하는 앱들 선택 – 처음에 설명해드린대로 ‘특정 확장자 파일의 정보 가져오기’ 메뉴로 들어가서 OpenIn을 기본 앱으로 설정해주시면 됩니다.
예를 들면 문서 파일의 경우 Pages, Notes, TextEdit, Typora, Nota 등 그때그때 상황에 맞게 열 수 있도록 등록해두었습니다.
공식 사이트가 구글에서 검색이 잘 안돼서 앱 설정이나 앱스토어 앱 정보에서 찾아 들어갈 수 있었습니다. [공식 사이트] 여기 가시면 몇몇 팁들이 더 있습니다.
하나의 브라우저에서 다중 프로필을 사용하시는 분들도 계실텐데요. 프로필별로 선택하게 할 수도 있습니다. 고급 사용자들은 자바스크립트를 사용할 수 있게 해놨는데 유저가 스크립트를 따로 쓸 수 있게 해준다면 앱의 확장성과 활용성이 대폭 늘어나게 되므로 큰 장점입니다.
앞으로가 더 기대되는 앱이네요. 상단에서 맥 메뉴로 들어가시면 총정리해놨으니 참고하세요.
추천 감사합니다, 설정해서 잘 쓰고 있습니다.
확장자 등록할때 설정 복제가 가능했으면 좋겠네요 ㅠㅠ 귀찮아라..
개발사에 짧은 영어로 메일 날렸는데 되면 좋겠군요!
어! 저도 같은 생각했었어요!ㅋㅋㅋㅋㅋㅋㅋㅋ