Mac용 RetroBatch 쉽고 강력하게 이미지 처리를 자동화 해보자
RetroBatch 앱은 내장된 기능들을 블럭 조립하듯 연결하기만하면 다양한 이미지 작업을 원하는 순서로 자동화시켜주는 편리한 앱 입니다. 해외 맥 커뮤니티에서 추천하길래 둘러보다가 이거다 싶어서 써보고 바로 구매 결정했습니다. 아직 기능의 20%도 안써봤지만 벌써 만족하고 있습니다. 앞으로 활용을 잘 할 수 있게 된다면 생산성 향상에 큰 도움이 될 것 같습니다.
Contents
시작

File > New Workflow를 눌러서 시작합니다. 어떻게 시작해야할지 아예 감이 안잡히신다면 그 아래 New Workflow From Template를 눌러서 예제들을 보시는 것도 큰 도움이 될 것 입니다.

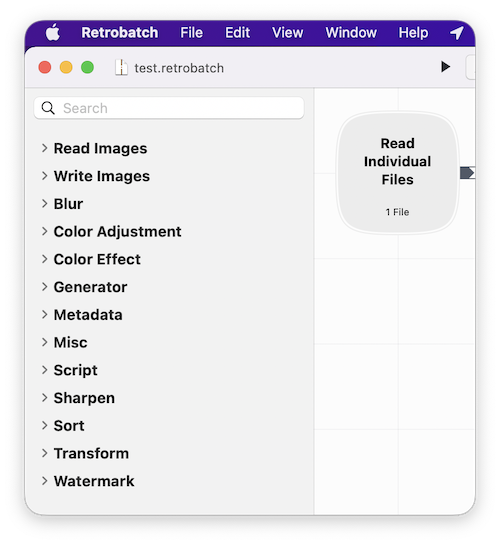
왼쪽을 보시면 13개의 카테고리 메뉴가 보이고 각각의 메뉴를 누르면 카테고리에 속한 기능들을 볼 수 있습니다. 원하시는 기능을 오른쪽 창으로 끌어다 놓기만 하면 됩니다.

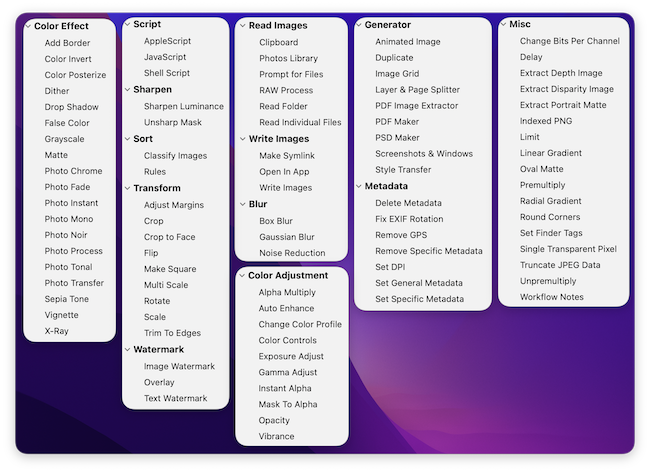
전체적인 메뉴는 위와 같습니다. 이 앱에게 작업을 시킬 수 있는게 상당히 많죠? 저는 Pro 버전을 구매해서 모든 기능이 활성화 되어있습니다. 우선 레귤러와 프로 버전의 차이에 대해서 간단하게 보고 넘어갈게요.
레귤러 / 프로 버전 기능 차이
가격 – 레귤러 $29.99 / 프로 $49.99 입니다. 저는 이렇게 나누어 놓는게 좋습니다. 일부 기능만 사용할 사람들은 더 저렴하게 구매가 가능하기 때문이죠.
레귤러
| Add Border | Animated Image | Auto Enhance | Box Blur |
| Clipboard | Color Controls | Color Invert | Color Posterize |
| Crop | Delete Metadata | Dither | Drop Shadow |
| Duplicate | Exposure Adjust | Fix EXIF Rotation | Flip |
| Gamma Adjust | Gaussian Blur | Grayscale | Image Grid |
| Image Watermark | Indexed PNG | Instant Alpha | Matte |
| Noise Reduction | Opacity | Photo Chrome | Photo Fade |
| Photo Instant | Photo Mono | Photo Noir | Photo Process |
| Photo Tonal | Photo Transfer | Photos Library | Prompt for Files |
| RAW Process | Read Folder | Read Individual Files | Remove GPS |
| Rotate | Round Corners | Scale | Screenshots & Windows |
| Sepia Tone | Set DPI | Set General Metadata | Sharpen Luminance |
| Single Transparent Pixel | Text Watermark | Trim To Edges | Unsharp Mask |
| Vibrance | Workflow Notes | Write Images |
프로에 추가되는 기능
| AppleScript | Change Bits Per Channel | Change Color Profile | Classify Images |
| Delay | Extract Depth Image | Extract Disparity Image | Extract Portrait Matte |
| JavaScript | Layer & Page Splitter | Limit | Make Symlink |
| Mask to Alpha | Multi Scale | Open In App | PDF Image Extractor |
| PDF Maker | PSD Maker | Rules | Set Finder Tags |
| Set Specific Metadata | Shell Script | Style Transfer |
작업해야할 파일이 많거나 자주 사용해야 한다면 정말 유용한 앱 입니다. 프로세스에 애플스크립트/자바스크립트 사용이 가능한 Pro 버전으로 구매했습니다. 지금은 잘 못다루지만 앞으로 천천히 배워볼 예정이기 때문입니다.(JavaScript, AppleScript 등으로 메타 데이터 추출 및 변경, Cocoa API를 이용해 맞춤형 워터마크 또는 테두리 생성 등 디테일한 기능을 만들어서 사용할 수 있다고 설명합니다.)
https://flyingmeat.com/retrobatch/jsplugin/ 여기 보시면 자바스크립트 플러그인도 있으니 참고해보세요. 이런거 보면 저도 프로그래밍 잘했으면.. 하는 생각이 듭니다.
PDF 관련 기능(PDF 이미지 추출, PDF 메이커) 그리고 Multi Scale(하나의 이미지를 여러개의 크기로 바꿔주는 기능) 등 유용한 기능들이 많습니다.
홈페이지에 나와있는 설명을 번역기로 돌려서 옮겨오면 아래와 같습니다.
- GPS 좌표와 같은 위치 데이터를 제거합니다. - 이미지에 저작권 태그, 작성자 정보 등을 추가합니다. - 소셜 미디어 사이트에 이미지를 업로드하기 전에 모든 메타데이터 태그를 제거하십시오. - 이미지 크기, 메가픽셀, 파일 형식 또는 기타 기준에 따라 이미지를 필터링합니다. - EXIF, IPTC 및 XMP 메타데이터를 추가합니다. - 이미지 데이터를 변경 및 재압축하지 않고 이미지 충실도를 100% 그대로 유지하면서 이 모든 작업을 수행할 수 있습니다. - 이미지 가장자리에서 모든 투명도를 자릅니다. - 이미지를 원하는 만큼 회전합니다. - 고정된 양, 너비 또는 높이의 백분율, 가장자리에 고정 또는 종횡비로 이미지를 자릅니다. - 이미지의 크기를 조정하고 @1x 버전 옆에 최적화된 @2x 버전의 이미지를 작성합니다. - Retrobatch는 웹 및 앱 개발을 위한 이미지를 빠르게 준비하는 데 적합합니다. - PSD 파일을 HEIC, JPEG, PDF, PNG, WebP 또는 TIFF로 변환합니다. - HEIC 이미지를 JPEG 및 기타 형식으로 다시 작성합니다. - 이미지에서 색상 프로필을 편집, 할당 또는 제거합니다. - 디스플레이 P3 프로필을 이미지에 할당하고 _dp3 접미사로 이미지를 작성합니다. - 이미지를 CMYK, sRGB, 디스플레이 P3 또는 그레이스케일로 변환합니다. - 무차별 대입으로 PNG 파일을 크러시하거나 인덱싱된 8비트 PNG 이미지를 만듭니다. - 다중 페이지 및 다중 레이어 이미지를 단일 이미지로 분할 및 분리합니다. - Retrobatch를 사용하여 다양한 방법으로 이미지를 워터마크하십시오. - 사용자 정의 텍스트를 작성하거나 파일에서 이미지를 선택하거나 둘 다 수행하십시오! - 워터마크 투명도, 혼합 모드 및 배치를 조정합니다. - 이미지 캡처 날짜, 파일 이름, 작성자 등을 포함하여 메타데이터 태그를 사용하여 워터마크 표시합니다. - 이미지에 테두리와 그림자를 추가합니다. - Grayscale, Chrome, Fade, Instant, Mono, Noir, Process, Sepia, Tonal, Transfer와 - 같은 필터를 적용합니다. - 가우스 또는 상자 흐림 효과를 추가합니다. - 사진에서 노이즈를 제거하거나 샤프닝 필터를 사용하십시오. - 매트 노드를 사용하여 이미지에서 투명도를 제거합니다. - 색상 네거티브를 반전하거나 색상 네거티브를 만듭니다. - 규칙을 사용하여 색상 프로필, 파일 형식, 크기 및 방향과 같은 속성을 기반으로 워크플로에서 - 이미지를 제거합니다. - 기계 학습을 활용하여 처리할 이미지를 분류합니다. - 정확한 분류를 위해 새로운 도메인 특정 모델을 다운로드하십시오. - 핫도그(?)인지 아닌지 Retrobatch 템플릿 워크플로를 사용하여 핫도그별로 이미지 정렬을 시작합니다. - AppleScript 노드를 사용하여 이미지를 정렬하거나 작업을 수행합니다. - 이미지를 추가로 처리하기 위해 사용자 지정 셸 스크립트를 작성합니다. - 폴더 작업을 Retrobatch와 결합하여 폴더에 추가할 때 이미지를 자동으로 처리합니다. - JavaScript로 작성된 사용자 정의 플러그인을 만들고 배포합니다. - 메타 데이터를 추출하거나 변경하는 스크립트를 작성하십시오. - Core Image 및 Cocoa API를 사용하여 이미지에 맞춤형 워터마크 또는 테두리를 그립니다. - Mac에서 열려 있는 모든 창을 캡처하는 워크플로를 만들고 개별 PNG 또는 다중 레이어 PSD로 작성합니다. - 사진에서 모든 셀카를 내보내고 크기를 조정하고 필터를 적용하세요. - 애니메이션 GIF, PNG, 다중 페이지 TIFF 파일, PDF 페이지 및 ICNS 파일의 이미지를 개별 이미지로 분할합니다. - 클립보드에서 이미지를 읽고 그림자를 적용한 다음 클립보드에 다시 작성하여 다른 앱에 붙여넣습니다. - 클립보드에서 이미지를 읽고 워터마크를 추가하고 폴더에 작성하여 온라인 서비스에 업로드합니다.
워크플로우를 만들어보자
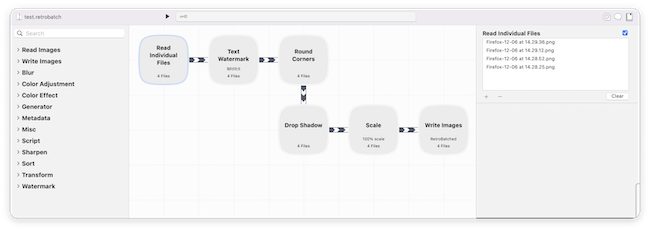
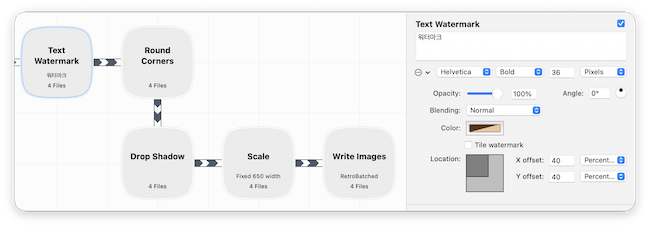
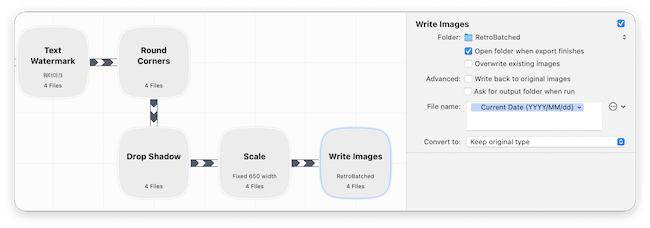
이런식으로 기능을 하나씩 끌어와서 작업 순서를 만들어주시면 됩니다. 그러면 나머지는 RetroBatch가 알아서 뚝딱뚝딱 작업 후 결과물을 만들어줍니다.

첫번째 Read Individual Files를 눌러서 우측 메뉴에서 파일을 추가해줬습니다.

Text WaterMark를 선택했는데요. 역시 우측에서 문구, 폰트 설정, 투명도, 앵글, 컬러, 위치 등 다양한 설정이 가능합니다.

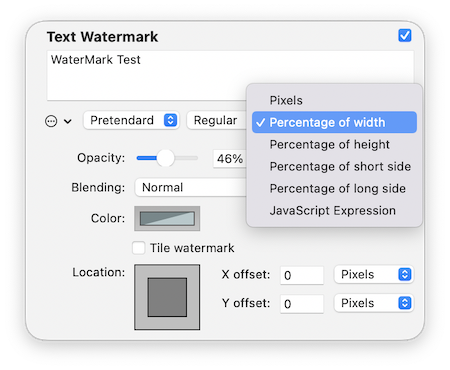
다량의 이미지를 처리할 경우 이미지 크기가 모두 다를 수 있기 때문에 워터마크의 크기를 어떤 방식으로 정할지 구체적으로 설정할 수 있습니다.

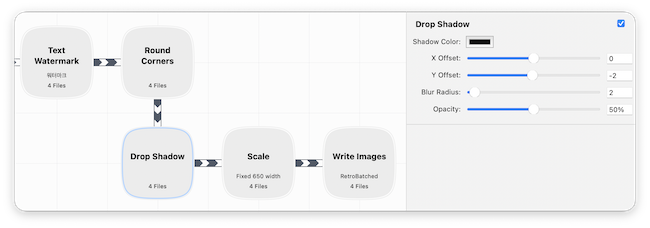
그림자

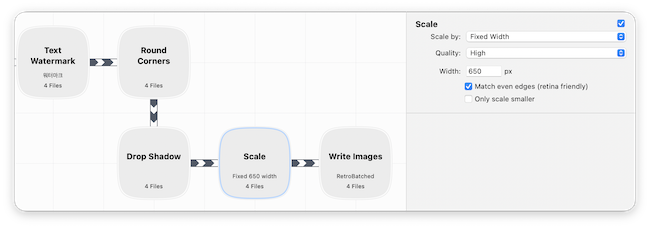
크기 설정. Scale by에서 어떤 기준으로 줄일지를 정할 수 있고 결과물 퀄리티와 크기 설정이 가능합니다.

마지막 Write Images에서 어떤 폴더에 어떤 파일명으로 어떻게 저장할지를 정해주시면 됩니다. 이렇게 한번 만들어놓은 워크플로우는 저장 및 불러오기가 쉽게 가능하고 작업 상황에 따라 여러개를 만들어두시면 됩니다.
저는 일차원적으로 워크플로우를 짜놨는데 분기점을 만들어서 여러개의 결과물을 만들어낼 수 있습니다. 예를 들면 위의 이미지에서 Drop Shadow에서 다른 방향으로 Multi Scale 기능으로 여러 크기의 사진을 만들어서 따로 저장해두거나 추가 작업을 붙일 수 있습니다.

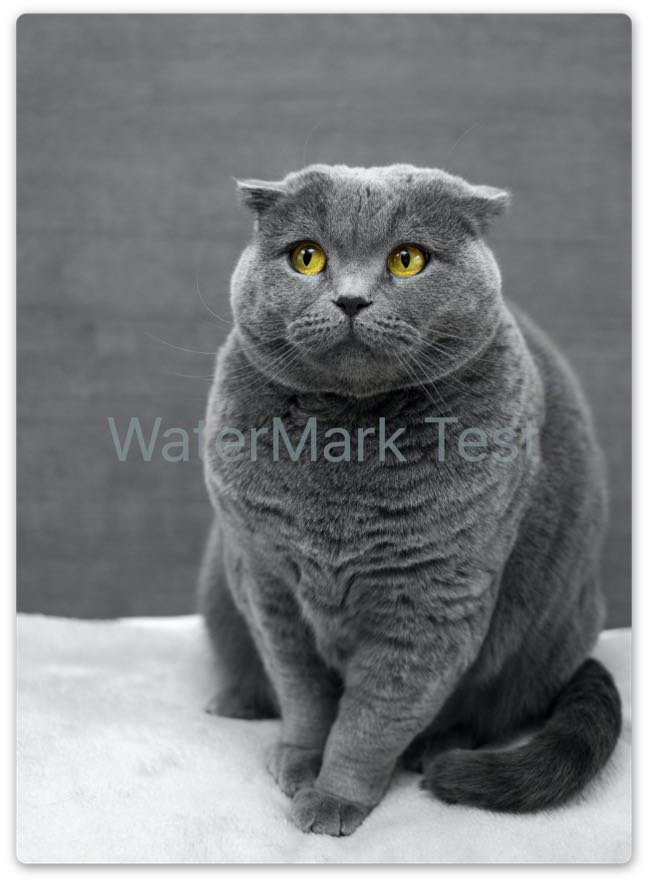
사각형에 고화질의 큰 이미지였는데 크기를 줄이고 사각을 둥글게 처리한 뒤 그림자를 넣고 가운데 워터마크를 삽입했습니다. 기능을 잘 모르는 상태에서 하나씩 둘러보면서 첫 워크플로우를 실행하는데까지 걸리는 시간이 얼마걸리지 않을정도로 사용이 쉽습니다.
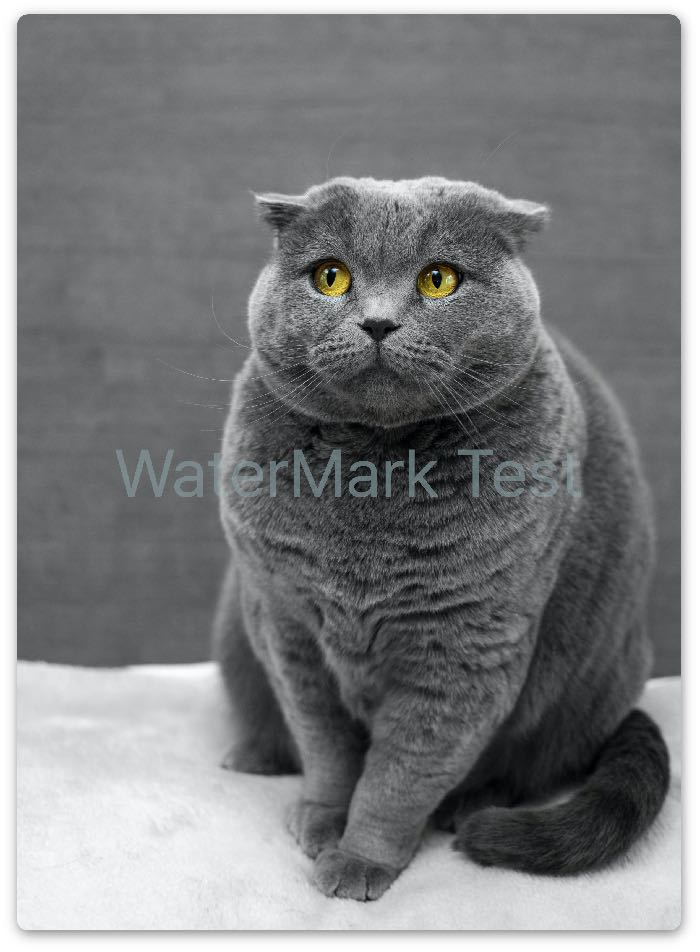
그림자 설정이 좀 어색해서 그 부분만 조금 손봐서 다시 해봤습니다.

오 깔끔하게 잘 나왔습니다. DPI를 조금 더 올려도 되겠습니다.

털이 좀 더 선명해졌네요!
제가 잠깐 메뉴보고 만든건데 이정도로 마음에 쏙 들어 여러 앱을 둘러보고 구매하길 잘 했다는 생각이 드네요. 굉장히 쉽지만 능력만 되면 내가 상상할 수 있는 작업들을 모두 구체화시킬 수 있습니다.
이제 앞으로 블로그 글을 올릴때 이미지 작업은 RetroBatch에게 맡길 예정입니다. 이미지 워터마크로 바꾸고 세부적인 것들을 조금 다듬어가면서 연습할텐데 쉽게 결과를 만들어낼 수 있어 재미있고 즐겁습니다.
레트로배치는 저의 작업량과 활용 지식에 비례해 큰 생산성 향상을 가져다 줄 것 같아 만족스럽군요. 그리고 홈페이지에 문서화가 꽤 잘 되어있으니 한번 보시면 앱의 강력한 기능들을 간접 체감해보시길 권해드립니다. 공식 사이트에 방문해보시는 것도 좋습니다.
Mac App 페이지로 가시면 유용한 정보 많이 모아놨어요.
아직 댓글이 없습니다