맥OS 제스쳐 Swish 터치패드 활용 극대화
Swish 앱은 이 글을 보신 뒤에 바로 Trial부터 한번 시도해 보시는 것을 추천 드립니다. 사람들마다 각자 사용 습관이 다르기 때문에 체험해야하는 부분도 있지만 스위시는 한번 써봐야 그 편리함을 몸으로 느낄 수 있기 때문입니다. 지인의 추천으로 알게 되었는데 굉장히 직관적으로 편리해서 생산성을 높여주는데 큰 도움을 줄거라 생각합니다.
Contents
Swish 어떤 점이 다른가?

터치패드를 활용하는 앱 중 대표적인것이 BTT 입니다. Swish는 활용도가 조금 다른데요. ‘커서’를 앱 상단 메뉴바 혹은 Dock 아이콘에 올려두고 제스쳐 및 창 분할 기능을 사용할 수 있습니다. 한번만 사용해보면 정말 편하다는 것을 바로 느낄 수 있습니다.
우선 공식 홈페이지에서 만든 영상이 설명을 너무 잘해서 그대로 올릴게요. 한번 보시고 그 아래 제 설명을 보시면 훨씬 더 도움이 되실거예요.
이 영상들을 보면 어떤 목적의 앱인지 한눈에 알 수 있습니다. 딱 봐도 굉장히 유용해보이지 않나요? 저는 영상보고 바로 사용해야겠다고 결심했습니다. 설정과 사용이 쉽기 때문에 초보자들에게도 접근성이 좋아보입니다
Swish 설정
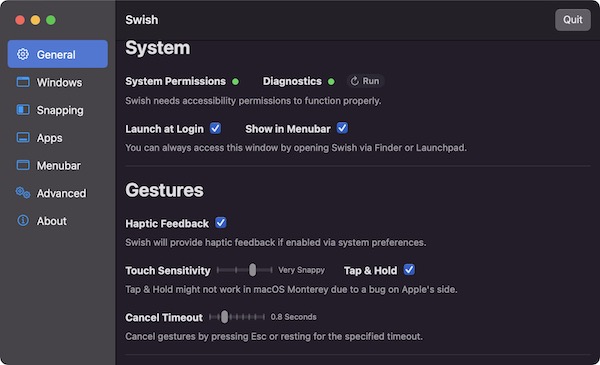
General
일반적인 설정입니다.

Launch at Login은 맥을 시작할때 앱을 시작, Show in Menubar는 스위시 아이콘을 메뉴바에 보이게 하는것.
그 아래 Gestures는 햅틱 피드백과 터치 민감도 등에 대한 것들 입니다.
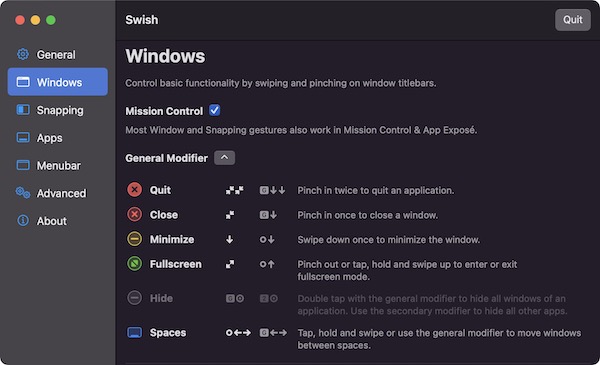
Windows
각 앱 창의 상단 타이틀바에서 스와이프, 핀치로 컨트롤 할 수 있는 기능에 대한 설정입니다.

Quit – 기본적으로 두번에 나눠서 핀칭(꼬집기)하면 실행됩니다. 한번 꼬집으면 닫히기(Close)가 되구요. 두손가락으로 내리면 최소화, 두손가락으로 확대시켜주면 최대화가 됩니다.

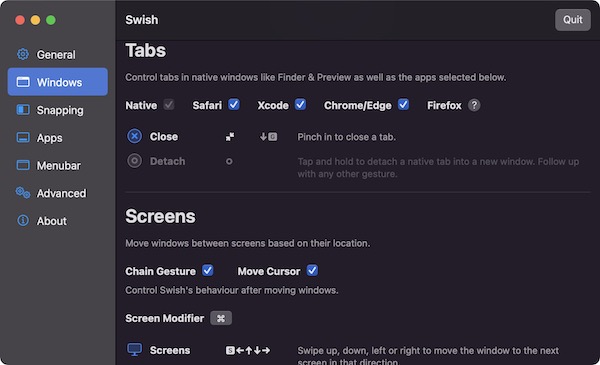
파인더, 웹브라우저 등의 탭도 컨트롤이 가능한데 아쉽게도 저의 메인 브라우저인 파이어폭스는 물음표가 떠있네요. 사파리에서 핀치로 탭 끄기 해보니까 잘 됩니다. 웹브라우저의 경우에는 마우스제스쳐가 더 편한것 같아요.
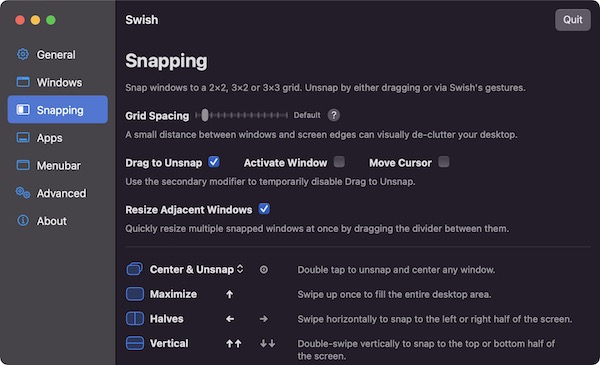
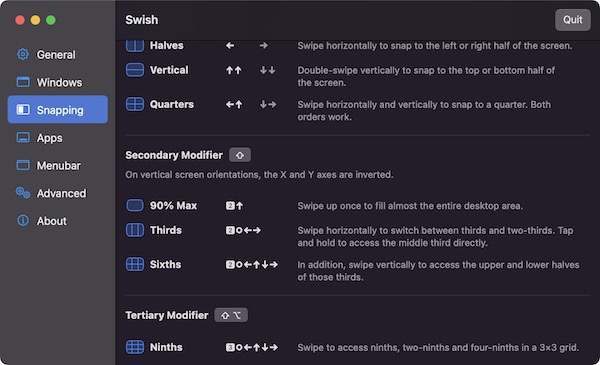
Snapping


Magnet 처럼 창 정리 및 컨트롤 기능 설정입니다. Grid Spacing은 창과 창 사이의 공간을 설정하는 것 입니다. 디폴트로 해놓으셔도 깔끔하게 구분감있습니다. 저는 이 항목은 디폴트로 놔뒀습니다. 우선 기능이 손에 익을때까지 친해지고난 뒤에 제 손에 맞게 바꿔보려구요.
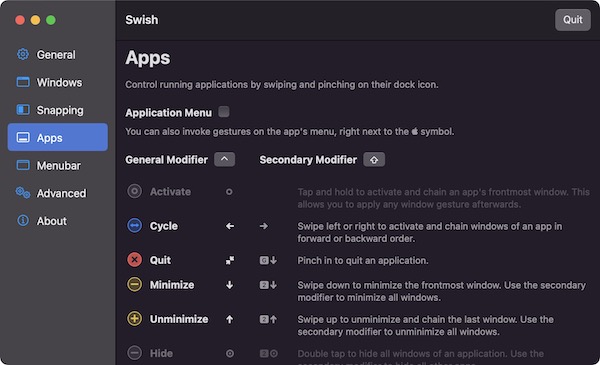
Apps

독 아이콘도 제스쳐로 컨트롤 할 수 있습니다. Application Menu 부분을 체크하면 메뉴바도 가능하다고 해요.

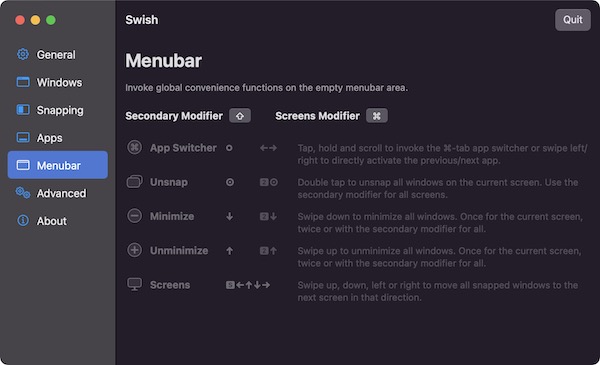
화면 최상단 메뉴바에서 제스쳐 기능을 활성화 시키는 탭 입니다. 각 기능을 누르면 활성화 됩니다. 예를 들어 App Switcher를 활성화 시키고 메뉴바에서 손가락 두개를 좌우로 해보면 활성화된 앱이 바뀌는 것을 볼 수 있습니다.
저는 세번째 Minimize만 우선 활성화 시켰습니다. 메뉴바에서 두손가락을 아래로 쓸어내리면 현재 사용중인 모든 앱들이 독에 최소화로 들어가게 됩니다. 윈도우의 윈키+D와 비슷한 효과입니다.
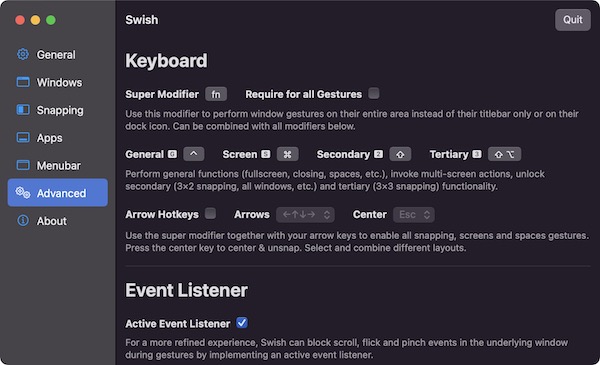
Keyboard

Super Modifier는 Swish의 제스쳐가 각 앱의 메뉴바에서만 작동하는게 아닌 모든 화면에서 가능하게 해주는 기능입니다. 그 아래 General과 방향키의 기능을 숙지하고 조합해서 사용하면 훨씬 더 큰 편리함을 안겨줄 것 입니다.
마무리
Swish가 또 하나 마음에 드는 것 중에 하나는 즉각적으로 반응하는 빠릿한 속도 입니다. 맥 네이티브 기능처럼 작동해서 더욱 마음에 들어요. 트라이얼 먼저 해보시면 아마 구매할 마음이 생기실거예요. 저 또한 그랬으니까요. 🙂 확실히 가격대비 얻는 가치와 만족도가 크다고 생각합니다.
더 많은 앱을 찾으리셔면 Mac App 리스트 여기에서 봐주세요.
아직 댓글이 없습니다