WP Rocket 리뷰: 워드프레스 속도 최적화에 적합할까?
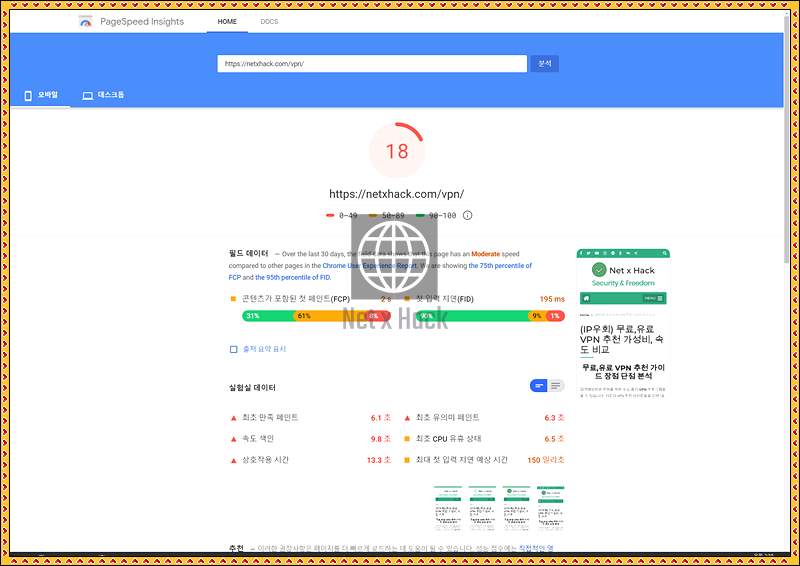
WP Rocket 리뷰 입니다. 구매 후 테스트까지 해봤어요. 심심해서 구글 페이지 스피드 테스트를 해봤는데 충격적인 점수가 나왔습니다. 물론 이 점수가 구글 SEO에 큰 영향을 미치지 않는다고 하지만 막상 눈으로 보고나니 뭔가 조치를 취하지 않을수 없었습니다.
그래서 캐쉬 플러그인, LazyLoad 플러그인 등등 이것저것 유명한것을 깔아봤는데 성에 차지 않아 유료 플러그인까지 손을 뻗게되었습니다.
해당 리뷰는 2021년에 작성되었으며, 새로 알게된 내용은 글 마지막에 이어서 올리겠습니다.

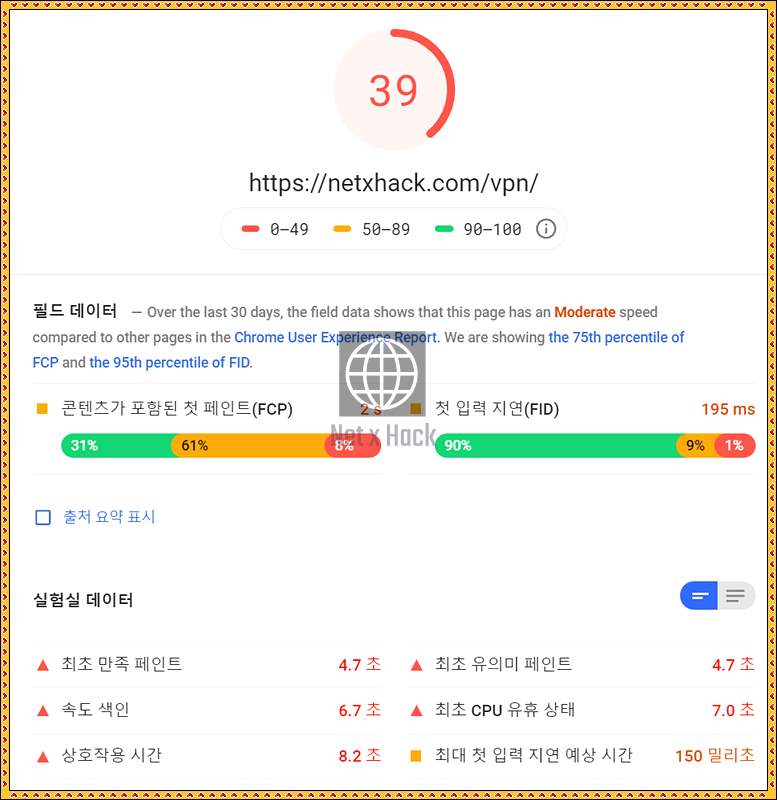
저의 워드프레스 웹사이트에서는 VPN 리뷰 모음 페이지가 가장 내용이 길고 무겁기 때문에 해당 페이지를 중점적으로 체킹하게 되었는데요. 무려 18점이 나왔습니다. 헐.. 이럴수가.. ㅜㅜ

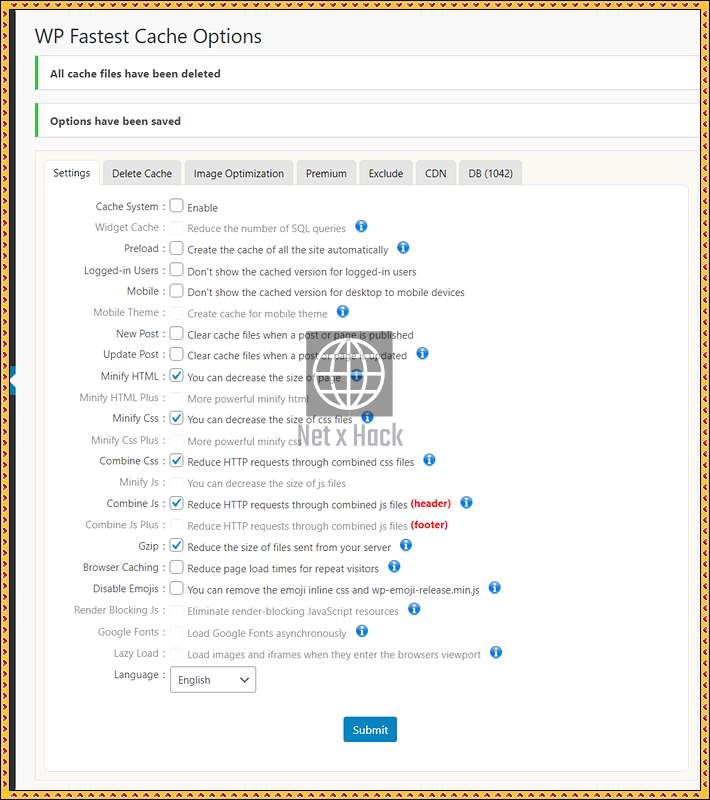
처음에는 당연히 무료 플러그인을 선택했습니다. WP Fastest Cache는 최적화나 워드프레스 캐쉬 관련 플러그인 중에서는 TOP3에 들정도로 가장 유명한 플러그인 중 하나 입니다. 효과가 없진 않았으나 그래도 하위권 점수를 벗어나지 못했습니다.

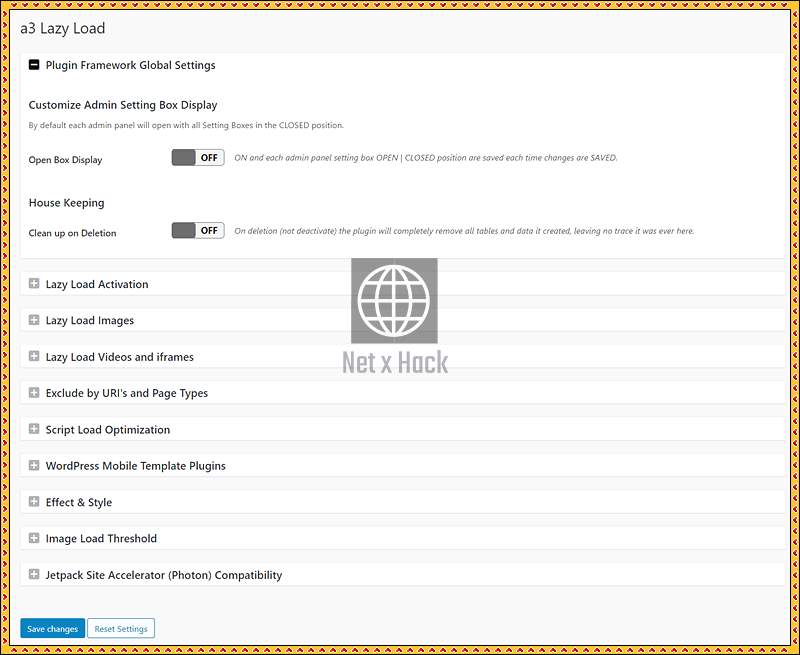
그리고 구글 인사이트가 추천해준대로 이미지 LazyLoad 설정을 위해 따로 A3 Lazy Load 플러그인도 깔아봤습니다. 간단하고 가볍고 괜찮다길래 설치

그리고 이것저것 비교해보기 위해서 백만이상 활성 설치 플러그인 중 유명하고 평이 괜찮았던 Autoptimize 설치도 해보았는데 문제가 있더군요.

이 플러그인을 설치하고나니 뭔 최적화 작업을 하는건지.. 저의 워드프레스와 충돌이 일어나는건지 페이지 열리는 속도가 10초정도 걸리는게 아니겠습니까 ㅜㅜ 그래서 어쩔수없이 테스트도 못해보고 삭제했습니다.
이 외에도 경쟁자(?)로는 HYPER CACHE, WP SUPER CACHE, W3 TOTAL CACHE 등이 있습니다.

캐쉬, 레이지로드 등 깔아봐도 39점 ㅜㅜ 이게 도대체 무슨 일입니까. 예전에 제가 취미로 잠깐 글쓰고 했던 워드프레스 블로그는 캐쉬 설정만했는데도 70점이 넘었던 기억이 있어서 충격이었습니다!!
Contents
WP Rocket Plugin 구매 및 효과

결국 이쪽에서 가장 유명하다는 WP Rocket을 구매하게 되었습니다. 가격은 아래와 같습니다. 각각 1년 업데이트 및 Support 가격 입니다. 바뀔 수 있습니다. [최신 가격 확인하기]
- Single – $49 : 1개 사이트
- Plus – $99 3개 사이트
- Infinite – $249 : 무제한 사이트
저는 한개만 할려고 싱글로 구매했습니다. GZIP Compression, Defer JS Loading, Page Caching, Sitemap Preloading, Browser Caching, DNS Prefetching, Lazyload, Google Fonts Optimization, Remove Query Strings from Static Resources, Minification / Concatenation 등등 다양한 설정이 가능하다고 합니다.

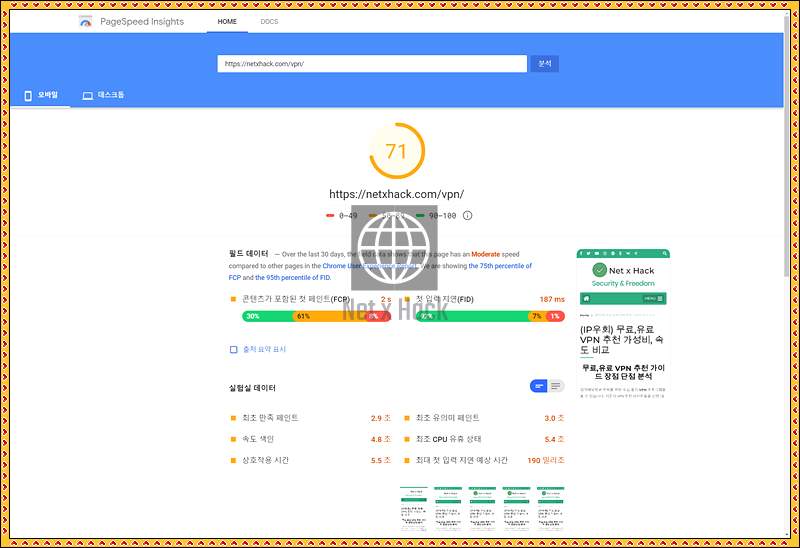
이것저것 설정을 끝내고나니 그래도 70점대로 확~ 뛰었습니다. 제가 리뷰하는 VPN도 그렇지만 이런 플러그인도 유료가 확실히 좋긴 하군요. 역시 세상에 공짜는 없다는 것을 다시한번 느낍니다.

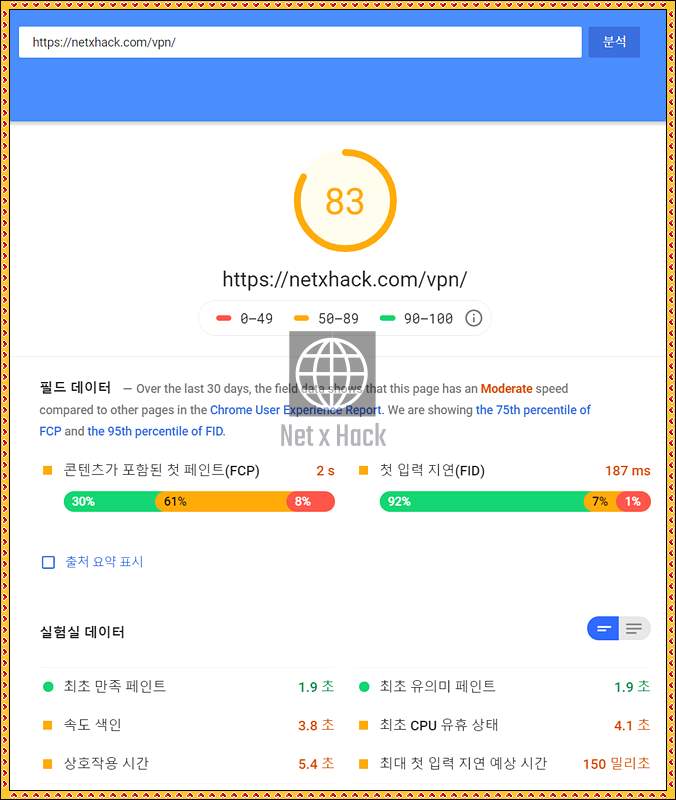
70점에 만족할 수 없기 때문에 이때부터는 분석을 해서 조금씩 제가 할 수 있는 부분을 최적화시켜 나갔습니다. 제가 선택할 수 있는 옵션을 다 선택했더니 WP Rocket만으로도 80점 정도가 나와줬습니다.

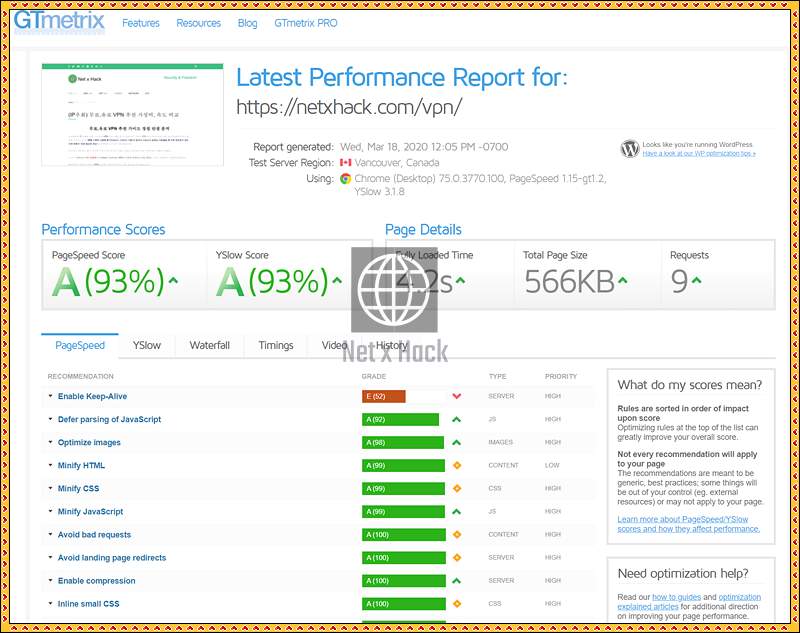
GTmetrix에서도 한번 분석을 해봤는데 Keep-Alive 쪽에서 점수가 낮게 나와서 93%가 나왔네요. 충분히 좋은 점수인데 더 올리고 싶어도 제가 초저렴한 싸구려 호스팅을 사용하는지라 저 부분을 건들수가 없어서 그냥 뒀습니다.

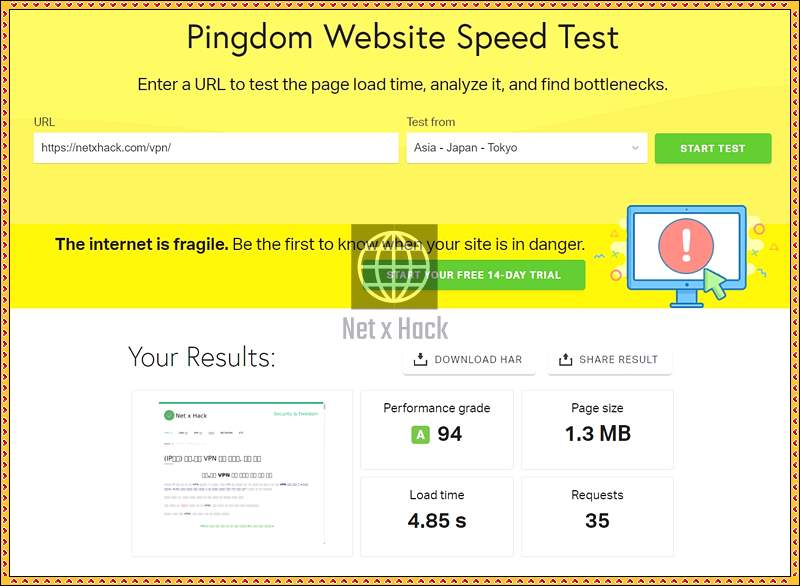
Pingdom 테스트도 점수가 좋게 나왔네요.

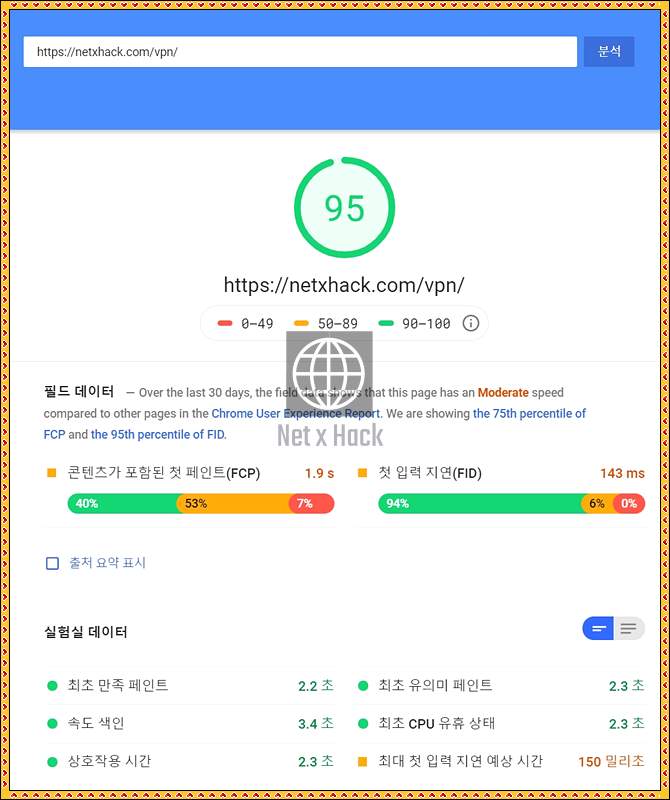
렌더링 차단 리소스 제거하기, 사용하지 않는 CSS제거, 웹폰트, 차세대 형식을 사용해 이미지 제공하기(Webp 혹은 Guetzli JPG) 등을 신경썼고, 중요 요청 깊이 최소화하기 이건 건들 부분이 너무 많아서 그냥 포기했습니다. 그래도 95점이나 나와서 대만족!
아래는 제가 세팅한 WP rocket 화면 입니다. 별거없지만 처음 설치하시는 분들은 어리둥절 할 수 있어 참고하시라고 올립니다. 저는 궁합이 잘 맞았지만 기대만큼 그리 만족스럽지 못할 수 있습니다. 14일 환불 시스템이 있으니 구매해보시고 아니다 싶으면 환불 요청 하셔도 되겠습니다.
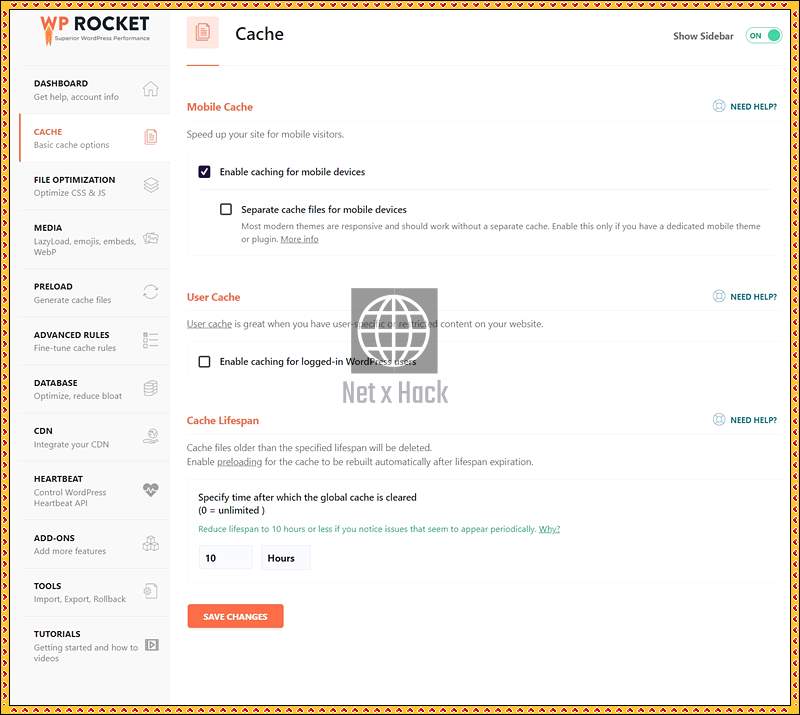
WP-Rocket 설정

Cache – 저는 첫번째 Enable caching for mobile devices만 눌러놨습니다.

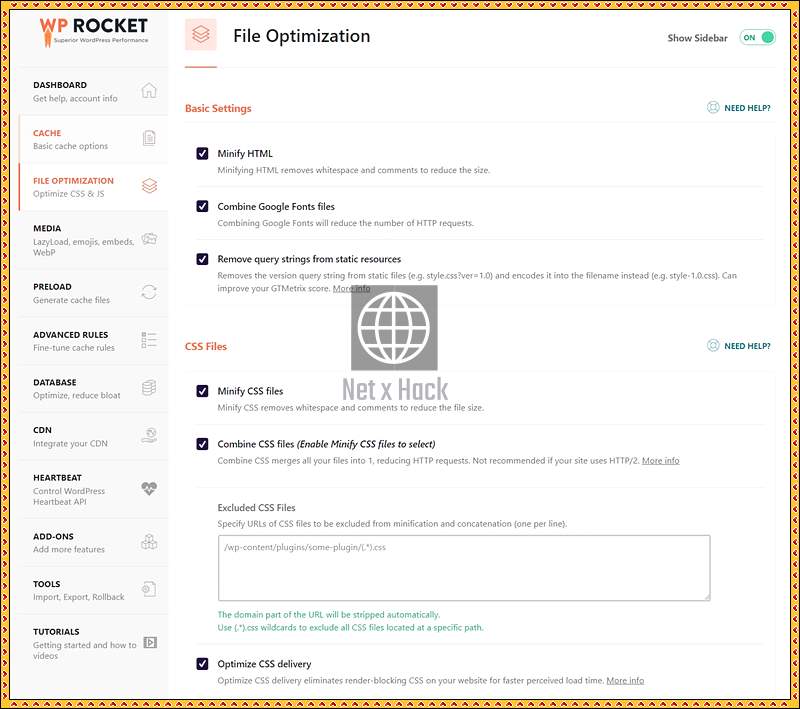
File Optimization
- Minify HTML : HTML 파일의 공백과 주석을 없애서 최대한 사이즈를 줄이는 것
- Combine Google Font Files : 컴바인은 결합, 묶다의 의미 입니다. 구글 폰트를 사용하시는 분들은 체크하시면 됩니다. http 요청을 줄여줍니다.
- Remove query strings from static resources : 쿼리 문자열을 제거하고 대신 파일 이름으로 인코딩한다는데 그냥 했습니다. 좋겠죠 뭐..
- Minify CSS files : 첫번째와 마찬가지로 CSS 파일을 최적화 하는 것 입니다.
- Combine CSS files (Enable minify CSS files to select) : CSS 파일들을 하나로 묶어서 요청을 줄이는 것
- Optimize CSS delivery : 렌더링 차단 CSS를 제거해서 최적화 시켜준다네요.

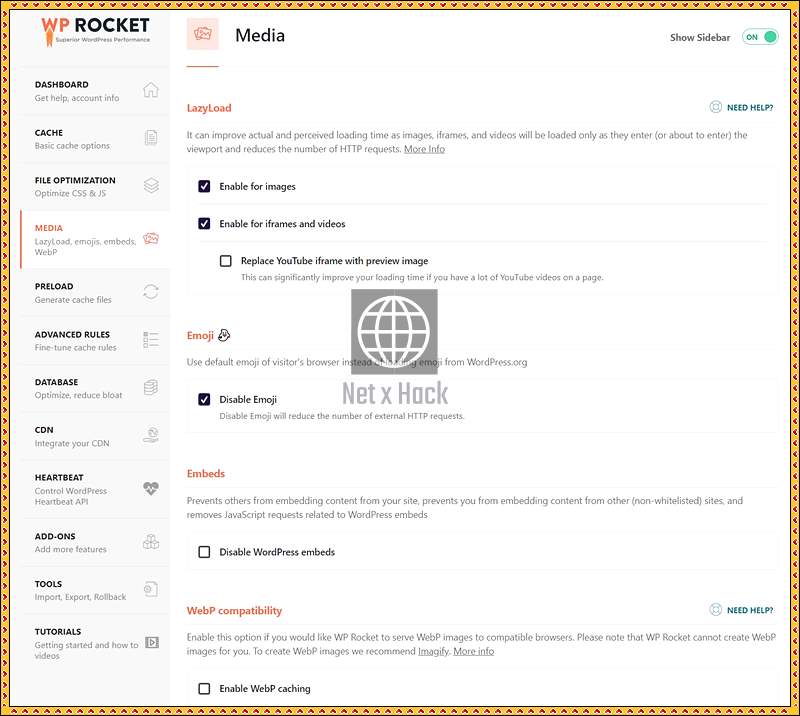
Media
LazyLoad 부분은 다 체크해주셔도 좋습니다. (Image, iframes, videos) Replace Youtube iframe with preview image는 유튜브 올렸을때 프리뷰 이미지로 대체해서 로딩을 좀 더 빠르게 해주는건가봐요.
Emoji도 사용하지 않아서 Disable. 나머지는 저랑 별로 상관없어서 놔뒀어요.

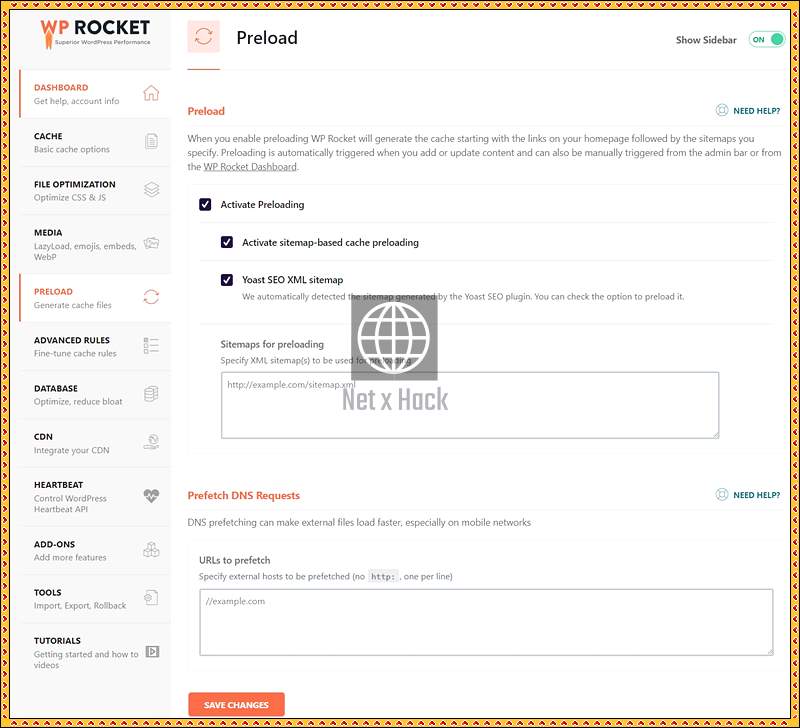
Preload 역시 Activate Preloading 그리고 Activate sitemap-based cache preloading, Yoast SEO XML sitemap(저는 요아스트 사용중이라 체크) 모두 했고 밑에 다른건 손대지 않았습니다.

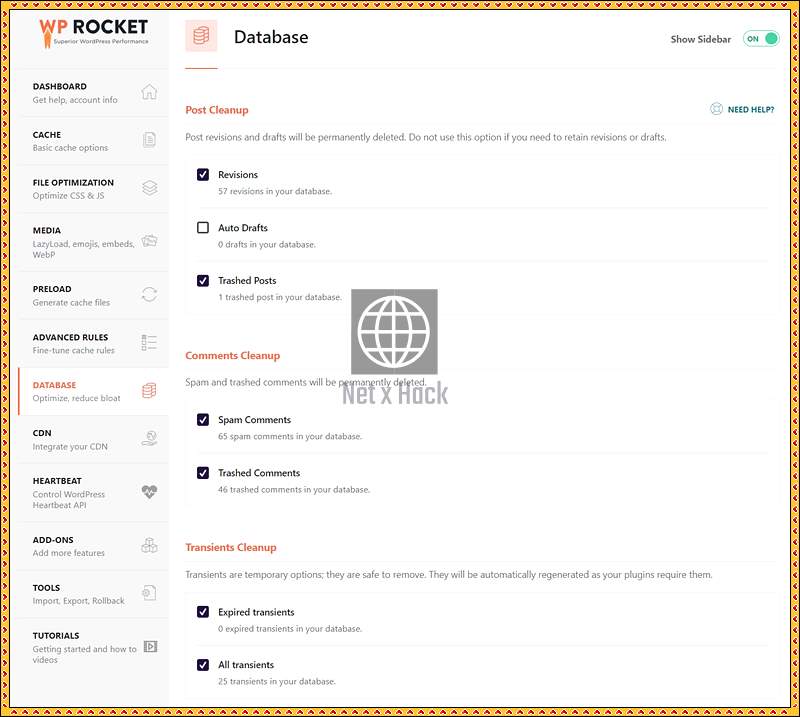
Database 최적화는 리비전, 자동저장, 휴지통, 스팸댓글, 삭제한댓글 등등 불필요한 것들을 삭제하는 것인데 한번씩 해주시면 됩니다. Auto CleanUP 기능도 아래 내려가시면 있는데, 저는 수동이 좋아서 가끔 백업할때 할려고 체크하지 않았어요.

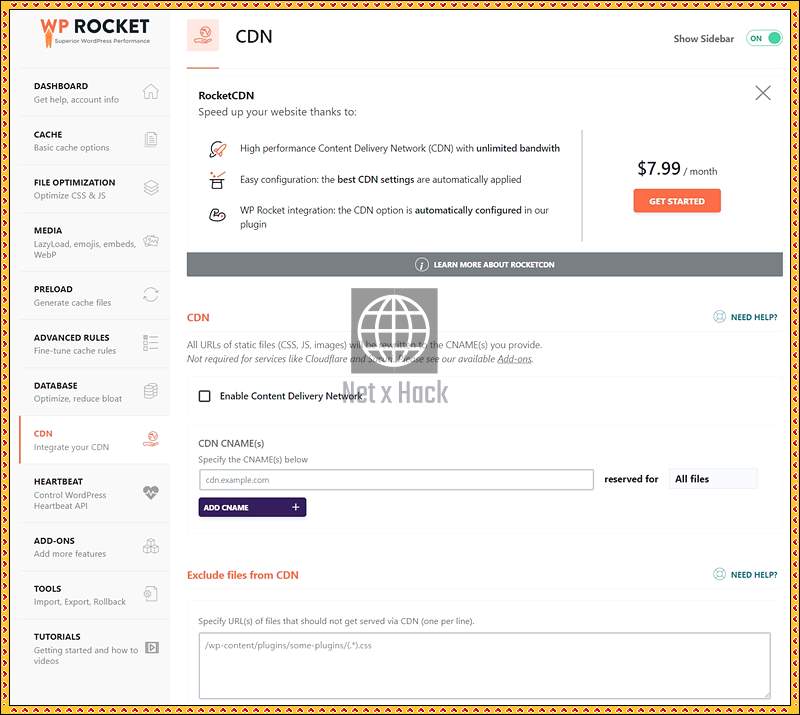
CDN을 원하시면 연계해서 사용할 수 있는 자사 서비스인 RocketCDN이 있습니다. 무제한 대역폭에 쉬운 설정이 장점 입니다.
Imagify 플러그인을 같이 사용하면 자동으로 이미지 최적화 기능도 사용할 수 있습니다. WEBP 버전 이미지 자동 생성 및 지정한 사이즈 이상의 이미지는 리사이즈하는 기능도 있구요.

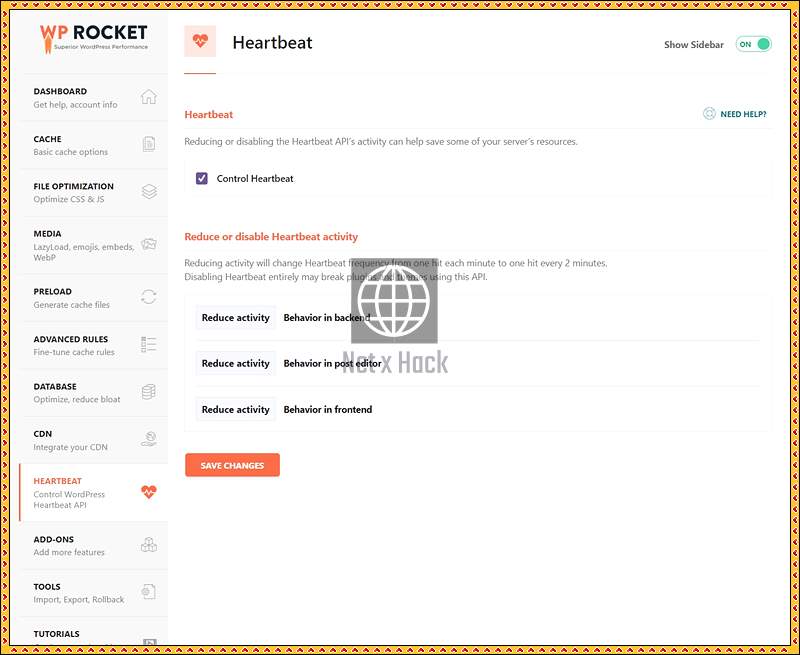
Heartbeat이 갑자기 나오길래 뭔가 하고 찾아봤더니 WordPress Heartbeat API라는게 WordPress 관리자가 로그인했을때 관리자 패널의 서버와 브라우저 사이에 실시간 통신을 관할하는 부분이라고 합니다. /wp-admin/admin-ajax.php 이 파일을 통해서 AJAX 호출을 실행하게 되는데, 페이지 15초, 대시보드 60초 간격으로 데이터가 전송된다고 합니다. 글을 쓸때나 그냥 켜놨을때 등 장시간 켜놓게 되면 잦은 호출이 CPU 사용량을 올린다나 어쩐다나.. 그래서 Reduce Activity로 설정해뒀습니다.

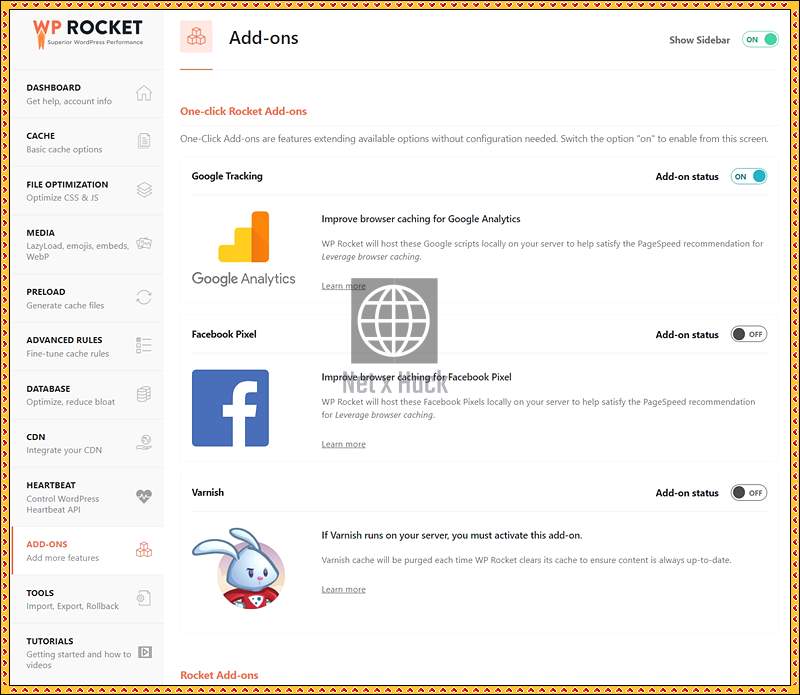
Add on 설정도 있는데 페이스북 픽셀과 바니쉬는 뭔지 몰라서 냅뒀고, 구글 트래킹은 일단 한번 설정해둬봤는데 그 뒤로 신경안쓰고 있습니다;

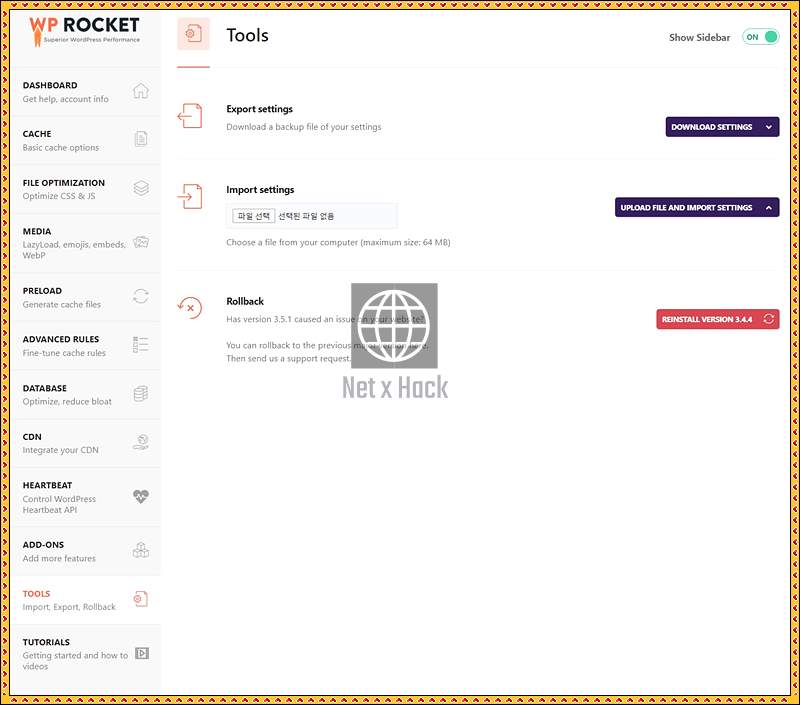
그리고 tools에는 설정 백업 및 복원 기능이 있습니다. 결론은 만족한다고 말씀드리고 싶네요. [구매하기]
2023년 12월 업데이트
WP-Rocket 라이센스 만료된줄 모르고 1년정도를 썼는데 WP로켓 때문인지 모르겠지만 뭔가 자잘한 불편함이 있었습니다.
딱 WP로켓 때문이라고 확실하게 말씀드릴 수 없다고 미리 말씀드리고 설명할게요.
WP Rocket을 버리고 다른 캐싱 시스템을 선택하고자 라이센스 연장을 하지 않기도 마음 먹었는데, 이 시기에 워드프레스 자체적인 변화가 있었던 건지 WP 로켓의 문제인 건지 몰라도 사이즈 변경 된 기존 이미지들이 오류가 나기 시작했습니다. 예를들어 이미지 크기를 마우스 드래그로 변경했을때 Image_name.png 에서 Image_name_800x400.png 이렇게 바뀌었고 로켓 삭제 후 오류나는 파일이 상당히 많았고 하나하나 파일명 수정을 해줘야 했습니다.
그리고 WP-Rocket 삭제 후에 최적화된 기존의 CSS, JS 폴더는 따로 삭제해줘야 했습니다. 이게 저만 그런건지 확실히는 모르겠네요. 참고하시라고 일단 적어둡니다.
wp로켓을 사용중인데 속도가 0.2초 초과가 된다고 하는걸까요ㅠㅠ? -url 삭제-
해당 링크의 내용이 조금.. 조심해야할 수 있는 분야라 url은 삭제했습니다. wp로켓 뿐 아니라 서버, 폰트, 이미지 등 여러가지를 체크해봐야 합니다. 어떤 부분이 0.2초 초과가 되었다고 나온건지 구체적으로 알려주세요.
49$ 에서 할인 중이길래 구입했는데 상세 매뉴가 다르네요.. 예를들어 file optimization 메뉴에서 저는 css 와 java 만 있고 html은 나오지 않네요 버전이 다를까요?
업데이트 되면서 메뉴가 바뀌었나 봅니다. 저도 설정해놓고 신경을 안썼더니 댓글 주시기 전까진 변경된 인터페이스를 몰랐네요! ㅎㅎ 할인중에 사셨으면 잘 사신거같아요.
아 그나저나 조만간 업데이트를 한번 해야겠네요. 할일은 많고 시간은 적군요 ㅜㅜ
안녕하세요 이제 워프 일주일된 초보 입니다. 혹시 실례가 되지 않는다면 wp rocket 플러그인과 함께 사용하는 플러그인 조합 알 수있을까요? 아무리 좋은 무료 플러그인 설치해도 모바일 40점을 넘지 못하네요..대신 피시는 90점이 넘는데 모바일 속도가 너무 안 나옵니다. wp rocket 플러그인 제일 기본 사용하면 좋을까요? ㅠㅠ 모바일 속도가 너무 쓰레기네요
답변 힘드시면 이메일로 주셔도 됩니다. 현재 워프 모바일도 90점 넘는거 보고 놀랐습니다.
저는 플러그인을 거의 사용하지 않고있어요 혹시 테마 문제일수도 있으니 다른 테마로도 테스트 해보시는게 좋을것같아요
Remove query strings from static resources 는 크게 두가지 효과가 있는데요 하나는 웹사이트를 빠르게 만들어 주는 거고 둘째는 웹사이트가 검색엔진 상위권에 표시되게 해주는 겁니다 결과적으로 더 많은 사람들이 이 사이트를 보게 만들죠
처음 사용해봤는데 옵션이 많아서 처음에 좀 깜짝놀랐습니다. ㅎㅎㅎ